Wybaczcie znikomą ilość tekstu, ale w przypadku projektowania interfejsów, jeden gif czy kilka slajdów znaczy czasami więcej niż tysiąc słów.
Nie tak dawno pisałem o pierwszych szczątkowych informacji o Adaptive UX, czyli interfejsie, który ma zastąpić modern UI w urządzeniach z Windowsem. Po ostatniej konferencji Microsoftu w Shenzen światło dzienne ujrzały kolejne informacje.

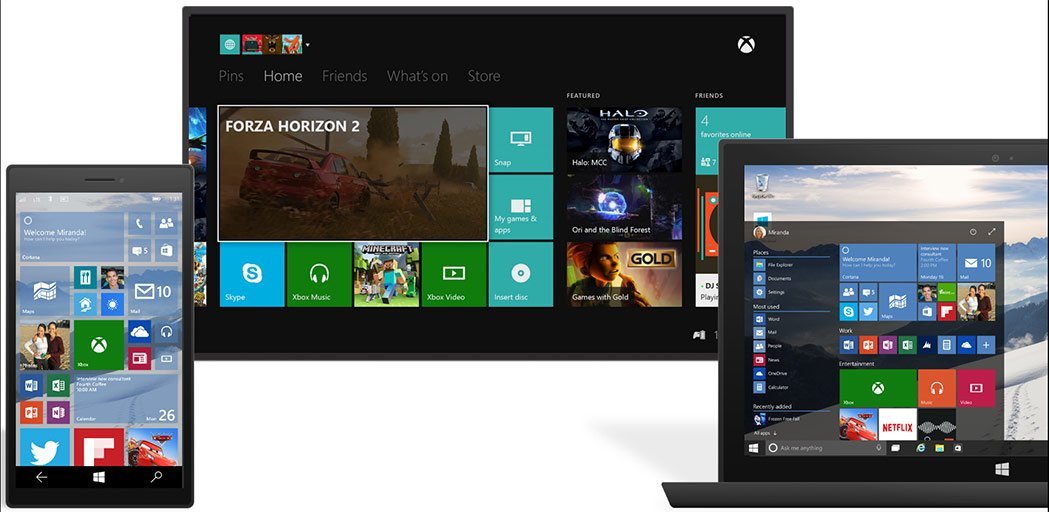
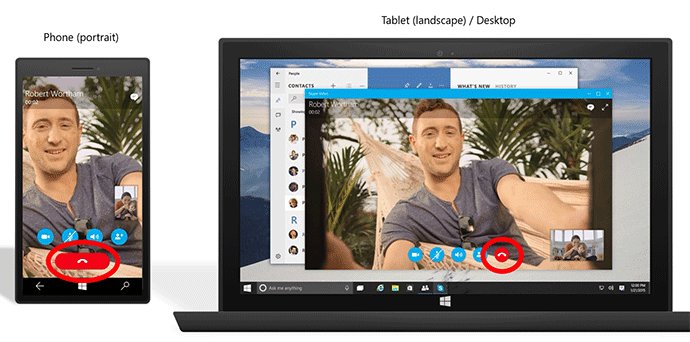
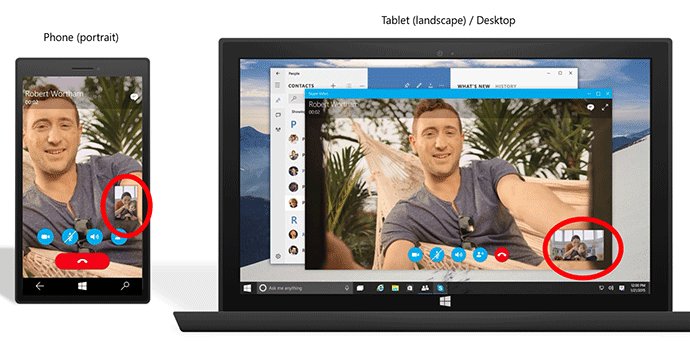
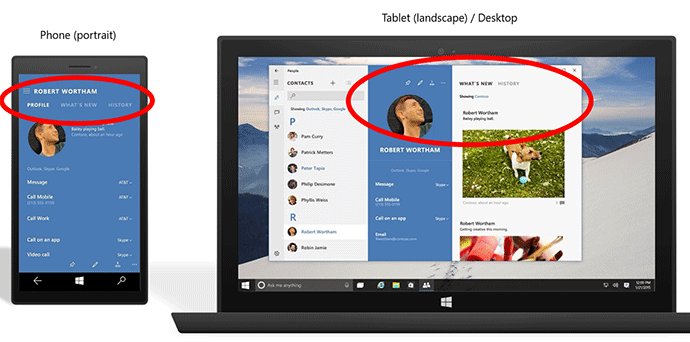
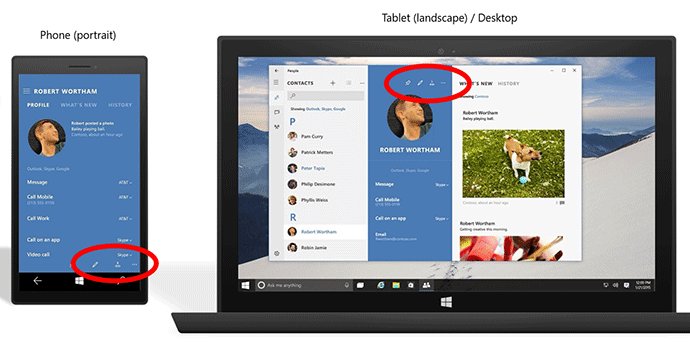
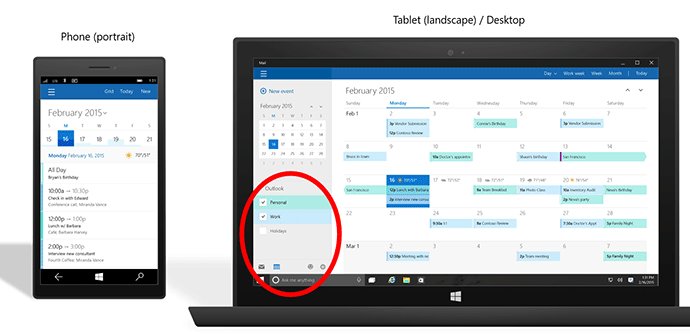
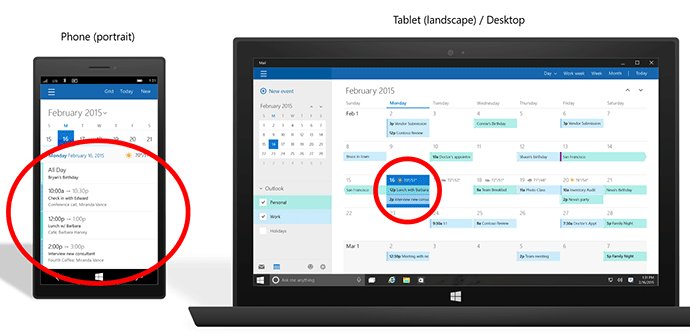
Zacznijmy od dobrych elementów. Pod wpływem wielu informacji zwrotnych Microsoft zrozumiał, że interfejs smartfonowy, obsługiwany często kciukiem musi różnić się od interfejsu tabletowego. Ikony i elementy przeniesiono na dolną część ekranu, zwykle z prawej strony, czyli tam, gdzie najłatwiej jest kliknąć. Na gifach widać też jak bez projektowania osobnych interfejsów, twórcy będą mogli tworzyć pojedyncze panele, które w zależności od kontekstu (rodzaj urządzenia, wielkość ekranu) będą wyświetlać się w różnych konfiguracjach. Jest to duże ułatwienie dla projektanów – znacznie mniej czasochłonne niż w przypadku tworzenia osobnych interfejsów jak to było z pierwotnymi Universal Apps.

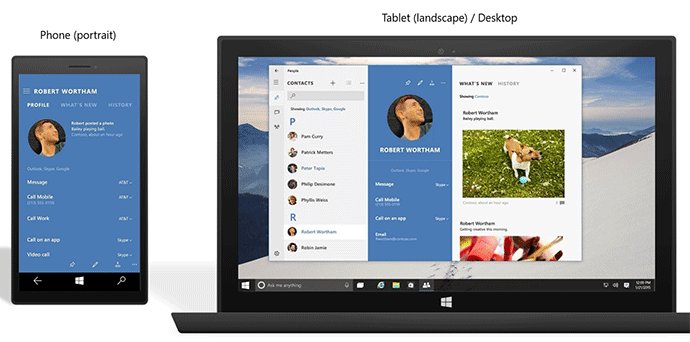
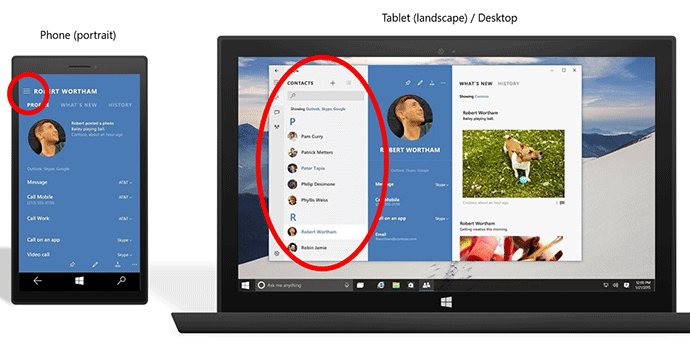
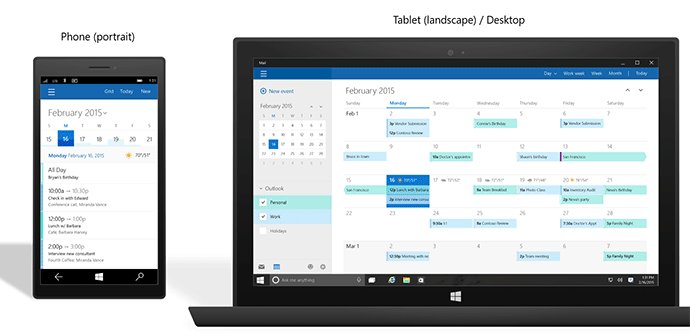
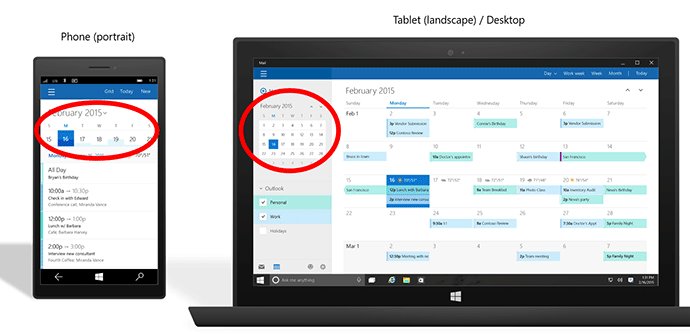
Widać też, że w zależności od wielkości ekranu i jego położenia, wyświetla się różna ilość treści, tak, żeby nie zalać użytkownika zbyt dużą liczbą danych ani nie zbytnio upychać mniejszych ekranów poprzez pomniejszanie czcionek. Świetnie widać to na przykładzie uniwersalnej aplikacji Outlook dla smartfonów i tabletów – w widoku kalendarza.

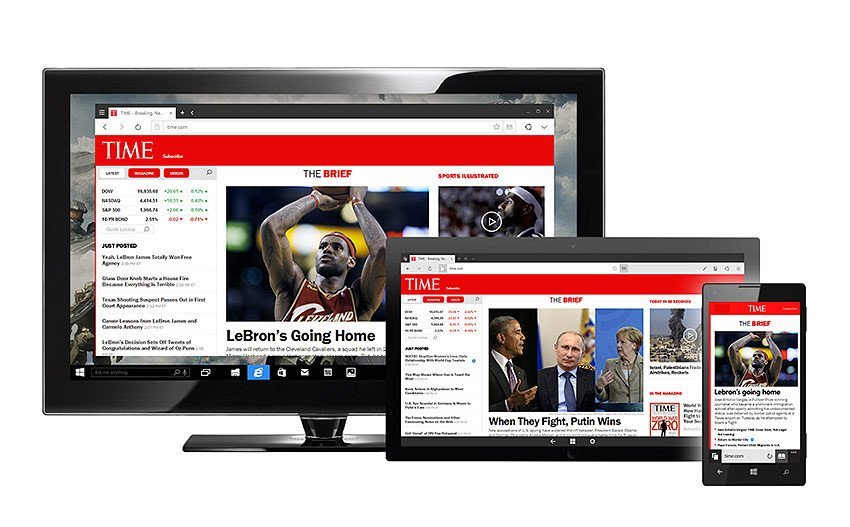
Kolejny slajd zawiera dwie ciekawe informacje. Po pierwsze, wygląda na to, że aplikacja Spartan (przeglądarka zastępująca Internet Explorer w Windows 10) będzie miała pasek adresu w dolenj części, a nie w górnej jak to pierwotnie planowano. Po drugie, w aplikacji tabletowej widać ekranowe przyciski znane z Windows Phone. Na razie nie wiadomo czy to tylko fantazja twórcy slajdu czy też zapowiedź większych zmian w interfejsie tabletowo-mobilnym.

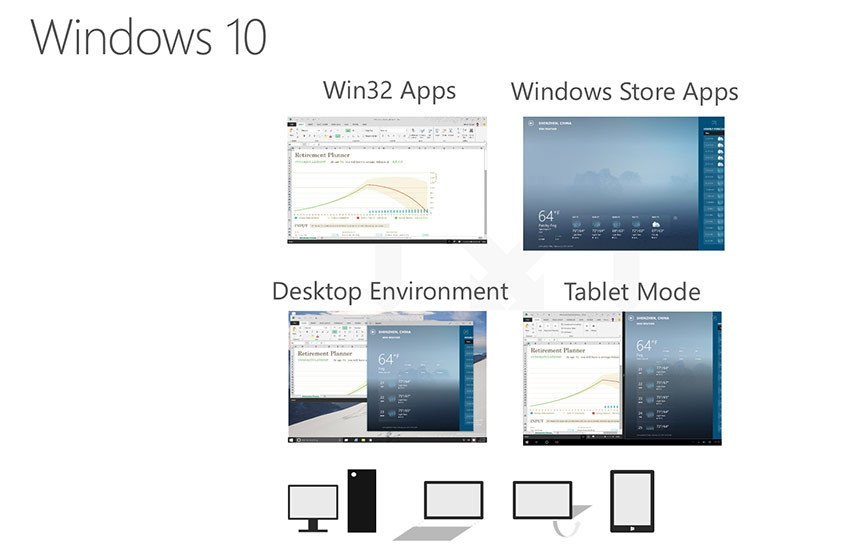
Kolejny slajd to Continuum, czyli przełączanie się między trybem desktopowym i tabletowym. W trybie pulpitu mamy aplikacje w okienkach, a po odłączeniu klawiatury i przejściu w „tablet mode” aplikacje są albo pełnoekranowe albo dzielą pełny ekran w ustalonych przez nas proporcjach.
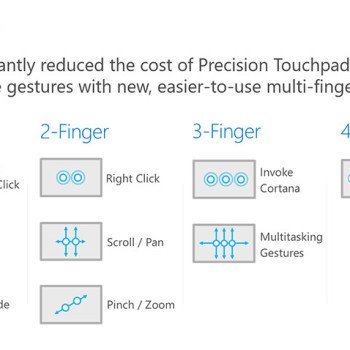
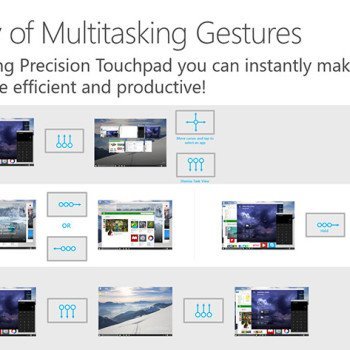
 Windows 10 i jego interfejs to też nowe gesty gładzika. Szczególnie warte uwagi są gesty trzema palcami do wyświetlania pulpitu czy przełączania się między aplikacjami. Poniższe slajdy pokazują dokładnie zbiór wszystkich nowych gestów obsługiwanych przez dziesiątą wersję okienek.
Windows 10 i jego interfejs to też nowe gesty gładzika. Szczególnie warte uwagi są gesty trzema palcami do wyświetlania pulpitu czy przełączania się między aplikacjami. Poniższe slajdy pokazują dokładnie zbiór wszystkich nowych gestów obsługiwanych przez dziesiątą wersję okienek.
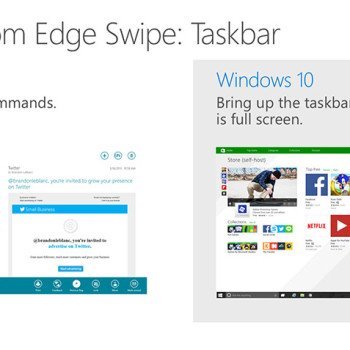
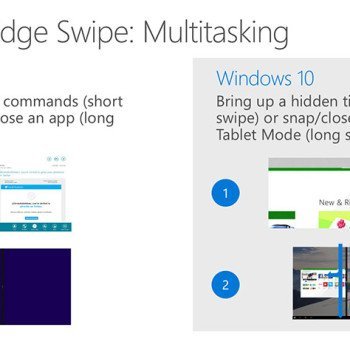
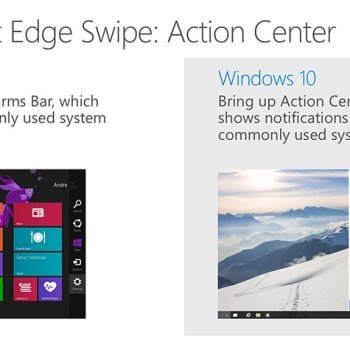
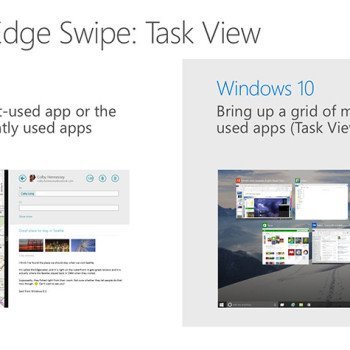
Wraz z Windows 10 zmieniły się również dotychczasowe gesty ociągnięć zza wszystkich czterech krawędzi ekranu. Lewa krawędź to teraz task view, prawa to centrum powiadomień, górna to zamykanie lub minimalizowanie aplikacji i pokazywanie belki nawigacyjnej, a dolna wyświetla pasek zadań jeśli jest on akurat ukryty w trybie tabletu.
Co myślicie o dotychczasowych (i jeszcze nieostatecznych) zmianach w interfejsie Windowsa 10?