W ostatnich moich felietonach oberwało się Microsoftowi – głównie za brak konsekwencji i pomysłu na swój system operacyjny. Pośrednio chwaliłem w nich Google i Apple za spójniejsze koncepcje i jednolity interfejs użytkownika.
Trzeba jednak pamiętać, że obok UI (interfejs użytkownika) istnieje być może jeszcze ważniejsza rzecz – UX (doświadczenie użytkownika). Wikipedia definiuje:
User experience, UX (ang. doświadczenie użytkownika) – całość wrażeń, jakich doświadcza użytkownik podczas korzystania z produktu interaktywnego. Pojęcie to używane jest najczęściej w odniesieniu do oprogramowania, serwisów internetowych lub urządzeń elektronicznych. Projektowanie user experience to projektowanie produktów interaktywnych ze szczególnym zwróceniem uwagi na to, aby interakcja z nimi dostarczała użytkownikom pozytywnych doświadczeń. Produkt powinien: prezentować się w sposób atrakcyjny dla użytkownika, być funkcjonalny, ergonomiczny, użyteczny, korzystanie z niego powinno sprawiać przyjemność i dawać satysfakcję.

Od kształtu ikonek, kolorystyki czy formy, ważniejsza jest szeroko rozumiana ergonomia, która powinna być intuicyjna, minimalizować liczbę interakcji oraz zapewniać komfort użytkowania. W tym felietonie dostanie się Google’owi, który przez lata nie mógł wypracować dobrze zaprojektowanego systemu operacyjnego na większe tablety.
Zacznę od samych początków Androida, co pomoże określić przyczyny tego stanu rzeczy. W drugiej części postaram się przywołać konkretne przykłady nieoptymalnych rozwiązań w interfejsie, popartych zrzutami z ekranu. Zielony robot powstał jako system dla smartfonów. Tak jak iOS. W przeciwieństwie do Windowsa, który zaczynał od systemu desktopowego i kolejne iteracje trafiały na mniejsze urządzenia. Wiąże się to z oczywistym problemem. Pionowy interfejs na 4-calowym smartfonie musi być inny niż interfejs 10-calowego tabletu, który używany jest głównie w poziomie, oburącz. W świecie doskonałym, twórca systemu operacyjnego powinien postawić na jedno jądro i backend oraz dwa zupełnie różne interfejsy, które mimo tego byłyby spójne graficznie. Słowem-kluczem jest tutaj SPÓJNE. Nie podobne, nie zgodne. Spójne pod względem wzornictwa, różne pod względem nawigacji i rozmieszczenia elementów interfejsu oraz renderowania widoków. Najbliżej takiego rozwiązania jest Apple ze swoim iOS. Zarówno jeśli chodzi o sam system, jak i o aplikacje własne oraz aplikacje firm trzecich. Na razie jest to niedościgniony wzorzec dla konkurencji. Przynajmniej pod tym względem.

Wróćmy jednak do początków. Przez pewien czas, Google miało osobne systemy operacyjne dla smartfonów i tabletów – Gingerbread i Honeycomb. Motorola Xoom pokazywała jak może wyglądać tablet z Androidem. Co prawda brakowało aplikacji, ale Android 3.0 zawierał wiele elementów ułatwiających jego obsługę w trybie poziomym – w tym rozmieszczenie przycisków ekranowych blisko kciuków (krawędzi). Trzeba przy tym pamiętać o proporcjach ekranu – szerokokątne 16:10 sprawia, że tryb pionowy jest mało naturalny, a interfejs horyzontalny czasami wydaje się przesadnie rozciągnięty. Google nie zdecydowało się szlifować osobno tych dwóch systemów i wersja 4.0 przyniosła unifikację obu. Świetne posunięcie z punktu widzenia deweloperów i producentów, ale nie do końca optymalne dla użytkownika końcowego, który po raz kolejny wylądował ze smartfonowym interfejsem na 10 calach. W tamtym czasie pojawił się też Nexus 10 z potężną, jak na owe lata, specyfikacją i ekranem bardzo wysokiej rozdzielczości.
To nie wydajność była jednak problematyczna. Brak aplikacji optymalizowanych pod tablety i smartfonowe UI sprawiły, że nie mógł on konkurować z iPadem, który już wtedy był dopracowanym urządzeniem z mnóstwem dedykowanych appek. Ekranowe przyciski systemowe trafiły na środek, co w przypadku obsługi dwiema rękami jest wyjątkowo mało wygodne – szczególnie w trybie poziomym. Mijają kolejne lata, nadchodzi Lollipop i dalej nie doczekaliśmy się prawdziwego wsparcia dla dużych urządzeń. Nexus 9 trochę odsunął ten problem dzięki mniejszemu ekranowi o proporcjach 4:3, ale nie jest to rozwiązanie satysfakcjonujące. Producenci, którzy chcieliby wytwarzać duże tablety z Androidem nie mogą sobie pozwolić na zastosowanie nakładki przypominającej „stokową” gołą wersję 5.0. I tak się właśnie dzieje.

Jedyna firma, która z jakimkolwiek sukcesem sprzedaje duże tablety z Androidem to Samsung. TouchWiza można nie znosić za dziecinne i toporne wzornictwo oraz zasobożerność, ale żaden inny producent nie stworzył tak funkcjonalnej i praktycznej nakładki. O ile goły Android na smartfonie to czysta przyjemność, o tyle na dużym tablecie zupełnie nie ma racji bytu. Brak wsparcia dla uruchamiania aplikacji w oknach czy w widoku dzielonym, brak dostosowania interfejsu systemu do dużych ekranów – to tylko niektóre bolączki czystego Lollipopa. Problem w tym, że TouchWiz ma również swoje ogromne minusy i fani Androida nie mają właściwie dobrego rozwiązania na dużych tabletach. Albo ograniczony i ułomny czysty robot, albo przeładowany, brzydki i zasobożerny TouchWiz. No i custom ROM-y. A czy nie możnaby stworzyć systemu, który już w podstawowej wersji (bez nakładek producentów) byłby dostosowany do dużych, szerokokątnych ekranów? Wszystko się da, ale jak na razie Google ma inne plany lub inne priorytety. A szkoda.

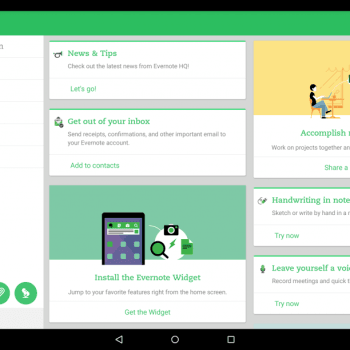
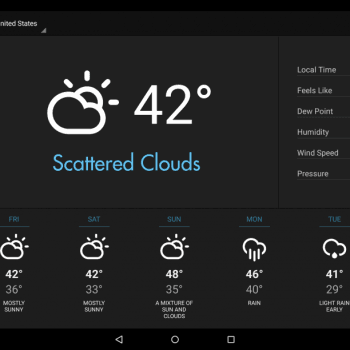
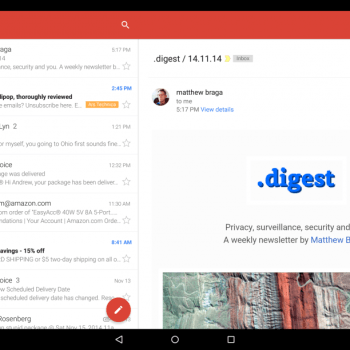
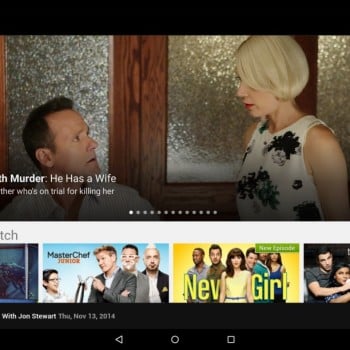
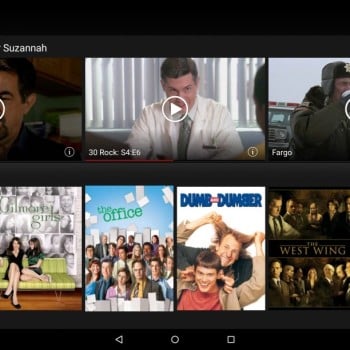
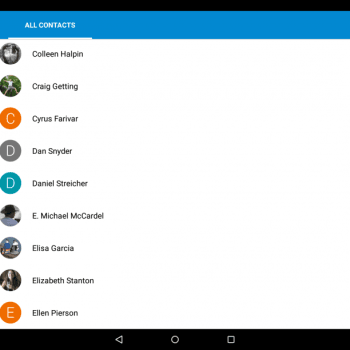
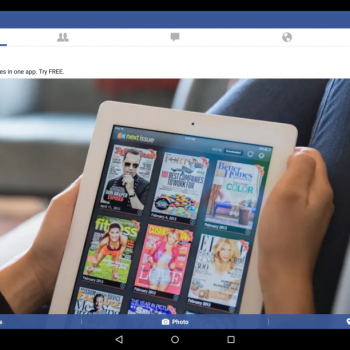
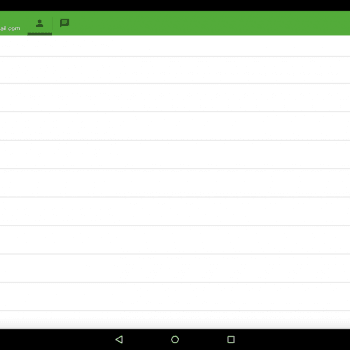
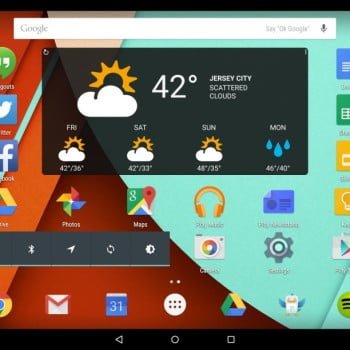
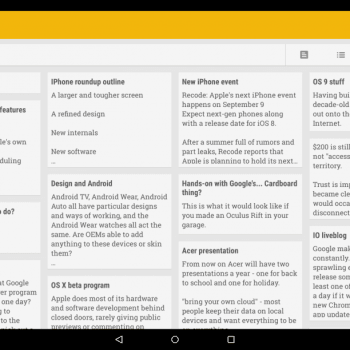
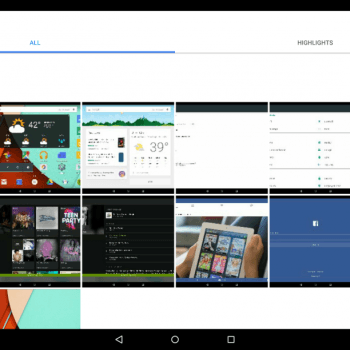
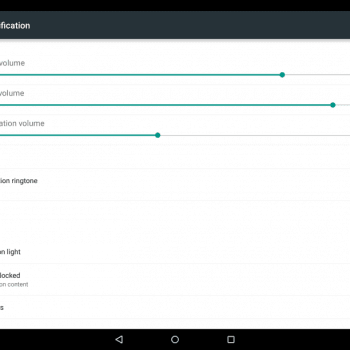
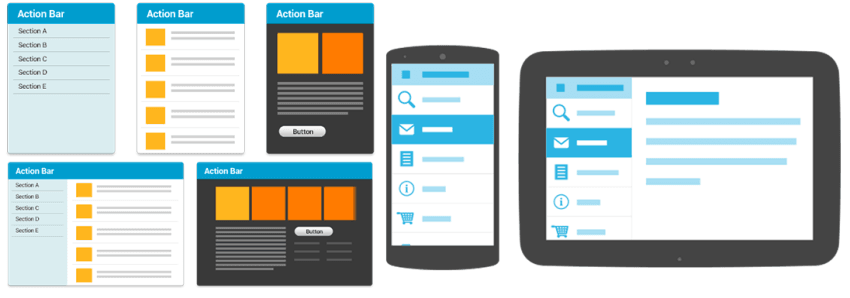
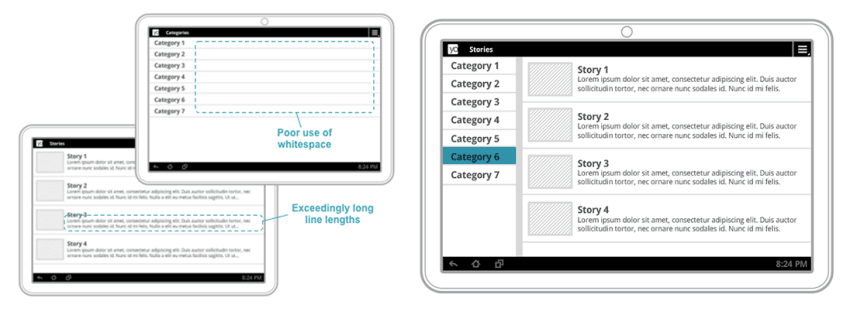
Kolejnym problemem są aplikacje, a właściwie ich brak. Aplikacje z interfejsem przystosowanym do dużych tabletów. Jak się okazuje, Google w swoich wytycznych dla projektantów zdaje sobie sprawę z tego problemu i zaleca tworzenie dwóch osobnych interfejsów dla smartfonów i tabletów. Problem w tym, że tak jak Microsoft często samo nie stosuje się do tych wytycznych. Niektóre aplikacje takie jak Gmail czy Chrome świetnie radzą sobie na większych wyświetlaczach, jednak większość dalej nie jest należycie dopracowana. Poniżej znajdziecie schematy wytycznych oraz pozytywne i negatywne przykłady wyglądu interfejsu różnych elementów systemu i aplikacji:

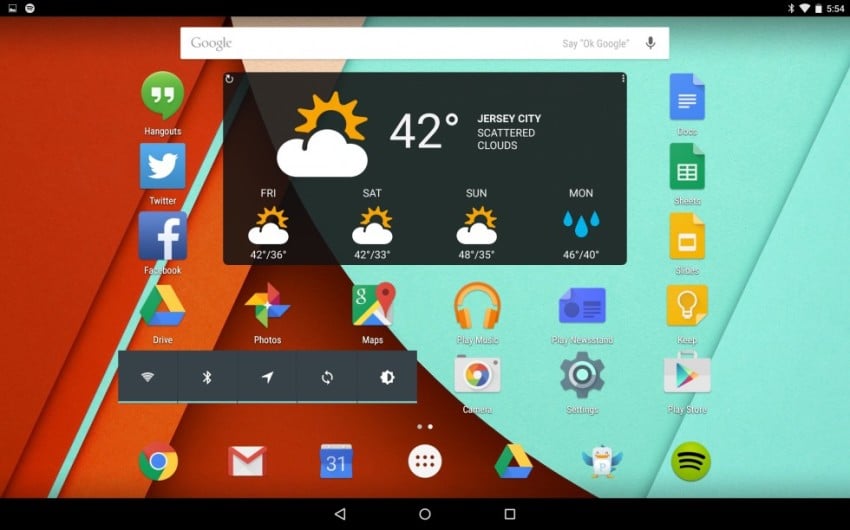
Zgodnie z wytycznymi:
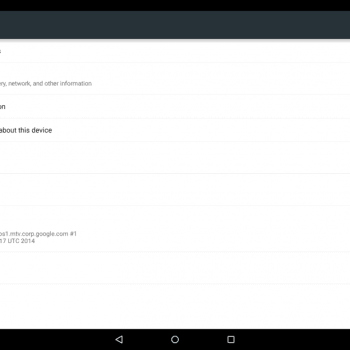
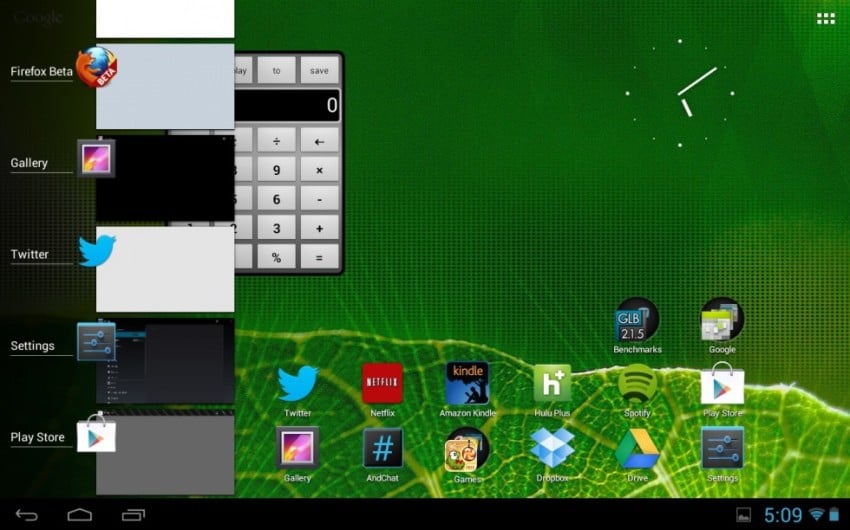
Niedopracowany interfejs:
Material design i wytyczne dla projektantów są wyjątkowo spójne i sensowne. Całkowita zmiana interfejsu systemu jest zadaniem karkołomnym i wymagającym dużych nakładów czasu i pracy. To zrozumiałe, że Google nie może zrobić wszystkiego naraz. My, jako użytkownicy, oczekiwalibyśmy jednak większego zaangażowania. Zwłaszcza biorąc pod uwagę fakt, że wraca „moda” na duże tablety i już niedługo 12 cali może okazać się standardem dla tej kategorii. A czysty Lollipop na 12 calach wygląda bardzo niedojrzale
UWAGA: Tekst zawiera subiektywne opinie autora.